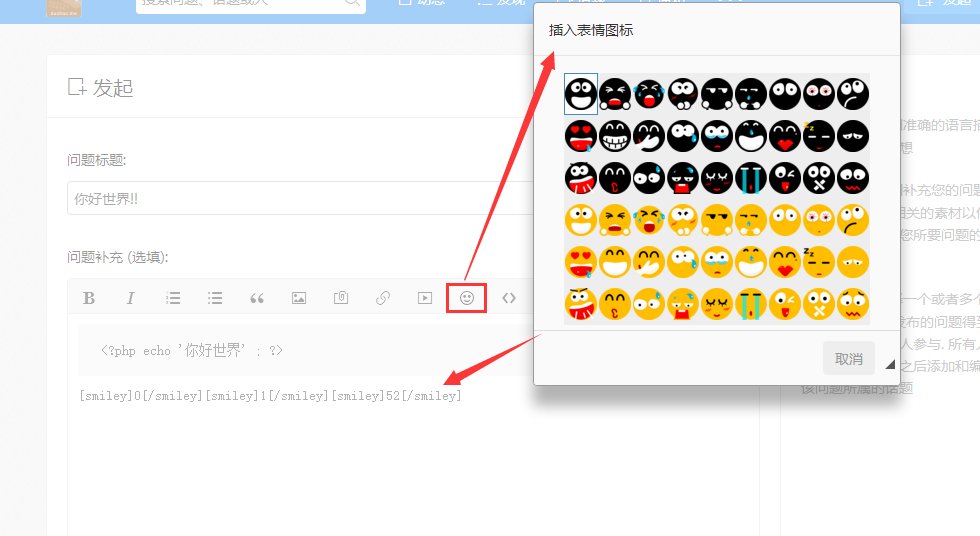
3.1.8 编辑器表情插件
亮图-请根据以下步骤修改,
1、将附件解压 复制 icons 文件夹 粘贴到 /static/js/editor/ckeditor/skins/bootstrapck/ 路径 并重命名 = smiley
2、修改一个样式文件 路径 /static/js/editor/ckeditor/skins/bootstrapck/editor.css 中找到第一个 .cke_button__smiley_icon 样式修改如下
.cke_button__smiley_icon
{ background: url(smiley/smiley.png) no-repeat 0 0px!important;}
3、将附件移动至 /web/static/js/editor/ckeditor/plugins/ plugins = 插件目录
4、修改 系统文件 /web/system/Services/BBCode.php
//增加图片标签转换
private function _smiley_callback($test){
$smiley_images = array(
'1-Simley.png','2-Simley.png','3-Simley.png','4-Simley.png','5-Simley.png','6-Simley.png','7-Simley.png','8-Simley.png',
'9-Simley.png','10-Simley.png','11-Simley.png','12-Simley.png','13-Simley.png','14-Simley.png','15-Simley.png','16-Simley.png',
'17-Simley.png','18-Simley.png','19-Simley.png','20-Simley.png','21-Simley.png','22-Simley.png','23-Simley.png','24-Simley.png',
'25-Simley.png','26-Simley.png','27-Simley.png','28-Simley.png','29-Simley.png','30-Simley.png','31-Simley.png','32-Simley.png',
'33-Simley.png','34-Simley.png','35-Simley.png','36-Simley.png','37-Simley.png','38-Simley.png','39-Simley.png','40-Simley.png',
'41-Simley.png','42-Simley.png','43-Simley.png','44-Simley.png','45-Simley.png','46-Simley.png','47-Simley.png','48-Simley.png',
'49-Simley.png','50-Simley.png','51-Simley.png','52-Simley.png','53-Simley.png','54-Simley.png'
);
return '<img src="'.get_js_url('/static/js/editor/ckeditor/plugins/smiley/images/'.$smiley_images[$test[1]]).'" style="height:32px;width:32px;" > ' ;
}修改 构造器 方法
public function __construct()
{
//其他代码
$this->bbcode_table["/\[smiley\](.*?)\[\/smiley\]/is"] = '_smiley_callback';
//其他代码
}5、增加插件 找到 /static/js/editor/ckeditor/ 下 config.js 配置文件 //你可以看到 config.toolbar_Full = [ [ ..] ] //我们在数组里面插入 一个 Smiley 如下 config.toolbar_Full = [ [ 'Smiley'] ] //注意大小写! 然后往下看 config.extraPlugins = [..] 里面种我们增加一个smiley config.extraPlugins = [‘其他插件,smiley’] 注意 ` 是字符串



2017-03-22 09:14
2017-02-26 23:13
2016-07-29 11:25
2016-07-29 10:26
2016-06-22 10:32
2016-04-15 19:37
2016-04-15 15:48
2016-04-13 21:29
2016-03-29 14:55
2016-03-29 08:44