WeCenter二次开发教程(二):登录页面修改教程
首先我们要知道登录页面的有关自己文件放在哪里。Html 文件在views\default\account\login.tpl.htm ,css文件在wecenter\static\css\default\login.css 里,js文件在wecenter\static\js\app\login.js 里。要修改登录页面的内容只要进入对应文件夹里修改就可以了。
这里要修改登录页的文字和背景图片可以用代码编辑器打开login.tpl.htm文件。如下图:
可以看登陆页主要由登陆框,文字介绍部分以及背景图片三部分组成的。熟悉结构后,我们可以开始修改了。比如要修改文字介绍:
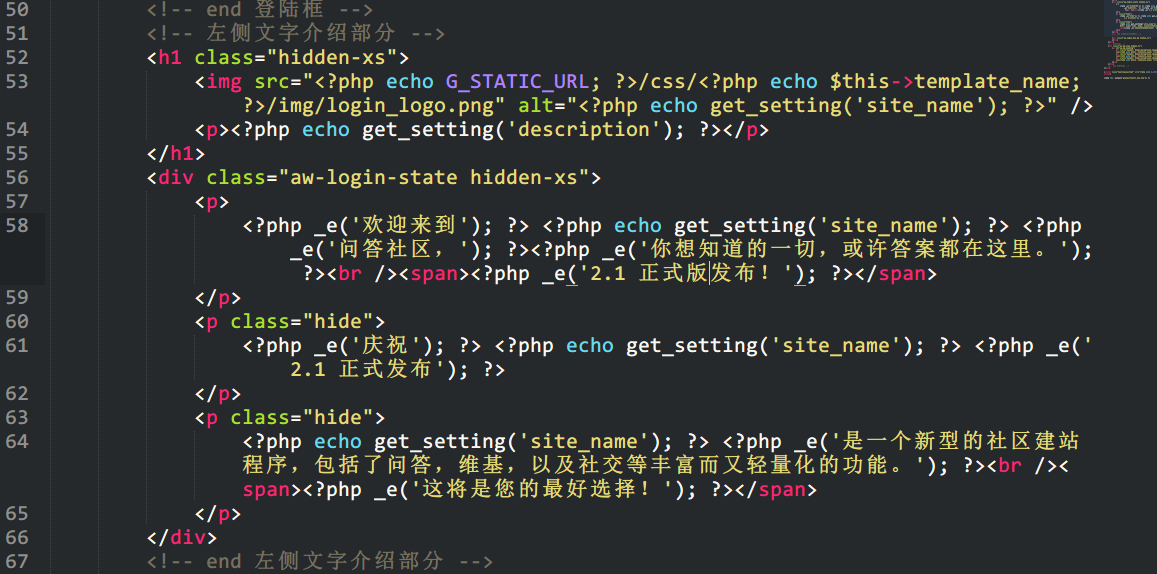
如下图,你只要按照对应的文字修改成自己的文字即可,比如想换成自己的Logo,只要把img标签里面那个<img src="<?php echo G_STATIC_URL; ?>/css/<?php echo $this->template_name; ?>/img/login_logo.png" alt="<?php echo get_setting('site_name'); ?>" /> **login_logo.png** 换为自己的Logo图片名字。
程序自带的登录页面文字都在上面的图片里,主要由三个p标签分三段包住,你可以在对应的文字地方改成自己的文字,如果不需要这么多段文字介绍,你也可以把一个完整的<p></p>标签删掉。
修改背景图片:
背景图片的代码就在文字介绍下面:
要修改背景图片你只要把**login_01.jpg ,login_02.jpg,login_03.jpg**三张图片换成自己的图片文件名字,图片文件统一放在static\common文件夹里面。
如果想把登录页面换成一个简单的登录注册框怎么做?如下:
在views下新建模板名称,在模板文件里新建account文件,把default里这个文件夹下的login.tpl.htm复制过来,然后开始修改,我们只需要登录框,所以可以把那些背景图片和文字介绍删掉,最后只留下登录框内容。
然后在static/css下新建css模板文件夹和css文件,名字和views那里模板名字相同。在css文件里开始写登陆框对应的样式,具体样式看你想要改成什么样的。
由于登录注册邮箱验证等文件都在account里,所以你要修改这些地方的话基本步骤都是一样的,只要把对应的内动换成你想改成的样子就可以,css可以统一写在一个css文件里。




2016-07-19 22:52
2015-12-10 12:54
2015-08-14 12:47
2015-02-11 15:38
2015-01-18 22:30
2014-07-03 18:52
2014-06-25 08:20
2014-06-24 21:59
2014-05-13 20:02
2014-04-18 16:44