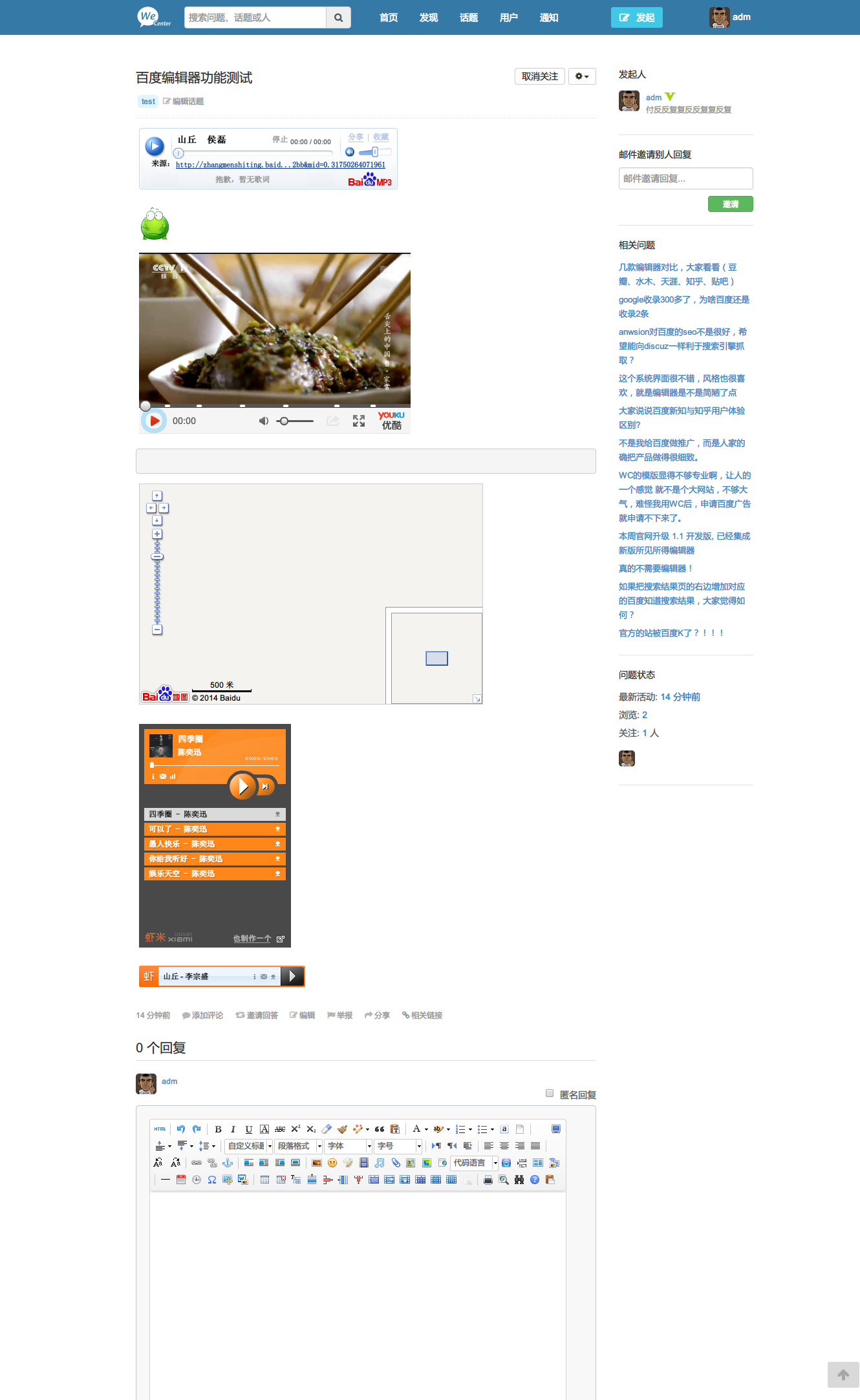
分享一个WeCenter2.5.10版本使用百度编辑器的方法
o(-`д´- 。)。・゚゚・(>д<;)・゚゚
这里不讲具体方法了,反正亲测有效,大家使用后有什么问题可以说下,**不保证会解决哦**。我用的是ueditor最新的php版本,功能都是默认的,要自己添加或减少编辑器功能的可以参考官方API[http://ueditor.baidu.com/doc/#](http://ueditor.baidu.com/doc/#)
##使用方法:
下载文件解压后把里面的四个文件分别放到程序根目录下,覆盖就可以了。当然你最好自己看清楚一下各个文件的路劲.
这个改动很大,所以呢没有太必要必要的同学就不要换了,**使用后导致网站出现404我个人概不负责**{{|└(>o< )┘|}},一个百度编辑器就好几M呢Σ(-`Д´-ノ;)ノ,所以呢Markdown这么高大上的轻量级编辑器还是不错的。
在手机上这个编辑器无法自适应大小,所以有需要的可能要自己改下css。我这里改了些iphon和ipad竖屏的宽度,有需要的可以参考下在common.css添加:
{{{
@media (max-width:321px){
.edui-default .edui-editor,
.edui-default .edui-editor-toolbarbox,
.edui-default .edui-editor-toolbarboxouter,
.edui-default .edui-editor-iframeholder ,
.autosize.edui-default{width: 243px!important;}
.edui-splitbutton-body,
.edui-menubutton-body,
.edui-combox-body {display: none;}
}
}}}
{{{
@media (max-width:640px){
.edui-default .edui-editor,
.edui-default .edui-editor-toolbarbox,
.edui-default .edui-editor-toolbarboxouter,
.edui-default .edui-editor-iframeholder ,
.autosize.edui-default {width: 489px!important;}
.edui-splitbutton-body,
.edui-menubutton-body,
.edui-combox-body {display: none;}
}
}}}




2014-09-16 15:23
2014-07-07 16:08
2014-07-03 10:49
2014-07-01 18:33
2014-06-18 10:19
2014-05-11 23:20
2014-05-11 23:16
2014-05-11 23:09
2014-05-11 19:58
2014-05-10 09:02