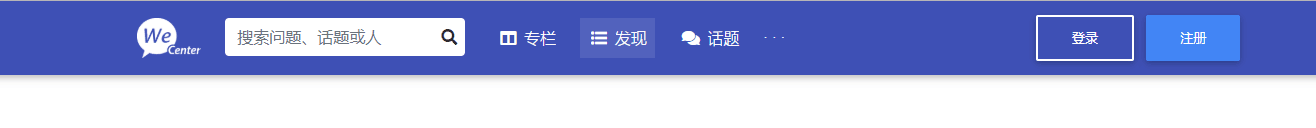
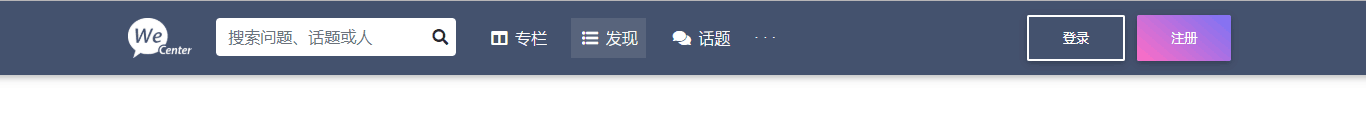
【4-1更新进展】采用 Bootstrap4 和Material Design的wecenter 风格设计,导航栏演示




玩wc那么多年了,也想为wc做点贡献。
我手头有一堆的最好、最新的设计素材和工具。我的想法是,先把wc的UI框架升到 bootstrap4+,使wc的设计风格跟上最新时代,然后在这个基础上为大家做一些主题模板。
我手头有一堆的最好、最新的设计素材和工具。我的想法是,先把wc的UI框架升到 bootstrap4+,使wc的设计风格跟上最新时代,然后在这个基础上为大家做一些主题模板。
第一步,先把wc升级到bootstrap4,然后和官方谈,以后升级也采用BT4版,尽量让功能升级和UI样式分离。基于BT4风格的WC,我们一旦做出来,会和WC一样采取开源发布。
第二步,只要大家喜欢,我们可以大量出模板,不光是颜色,还可以对某些内容版式做定制。比如说,列表改为卡片阵列式、瀑布流。。。。这些在BT4的基础上,很容易做,也很容易维护。
这两步做到,而且大家愿意支付一些劳务费的话,我们可以稳定提供下去。只要wc不倒,我们就做下去。
这里先上一些示例,大家先看看。图片请右键新标签打开,可以看大图。
——————————————————————————————————
小科普,Bootstrap是什么?
bootstrap是一套全世界最流行的网站前端UI框架,它采用响应式设计,以及现代的扁平设计风格,用这套框架规范来开发的网站,可以自动适应桌面、移动端。
wecenter目前内置的是BT3版,无论从内核和设计风格,都与最新的前端技术以及最新的设计潮流有所脱节,所以wecenter现在安装后,看上去略微有点点土,像是10年前的网站。
最新的bootstrap是4.3+版,很快5.0版也会发布了。4.0版的bootstrap内核技术更先进,风格更优雅,不仅如此,国外有无数的公司、设计大神,都为它开发了很多扩展和插件。使之如虎添翼,几乎成为现代网页设计的标准。
另外,来自Google公司的Material Design是另一套覆盖网页、APP的设计规范,它的风格更绚丽,更扁平,更酷。原则上,Material Design 与 Bootstrap不矛盾,甚至可以结合叠加。
我们现在做的设计就是采用bootstrap框架,外加Material Design理念。
——————————————————————————————
4-1
今天我们反复调整了顶部导航栏,考虑再三,决定尽量贴合原版wecenter的代码结构,不做太大的变化(本来为了设计考虑,可以做很大的代码结构变化),所以废了好大的力气。
看图吧。(右键新标签可以看大图)

哦,对了,我们把【通知】栏目做成了图标效果。这么做不仅是出于美观、和流行的做法,也是为了优化导航栏的空间利用。
现在,我们可以实现在桌面、平板、手机三个终端下,导航栏能充分显示最多且最必须的内容,所以,现在,原本必须隐藏的工单和活动栏目,也可以不必再隐藏了。
下面是移动终端的效果(同一个页面,终端自适应)
为了适配移动端体验,我们在这里略微做了一些改善。原版wecenter的导航栏目,有些是隐藏的,如活动、工单啥的。而发布功能是独立的按钮。
我们决定在移动终端上,隐藏的导航栏目全部显示出来,作为正常的导航处理。同时,发布按钮也做到菜单里。如图。


2019-04-02 21:49
2019-04-02 21:49
2019-04-01 18:31
2019-04-01 15:14
2019-04-01 14:40
2019-04-01 09:24
2019-04-01 09:12