wecenter默认模板 认证图标 icon-v 颜色不一致bug
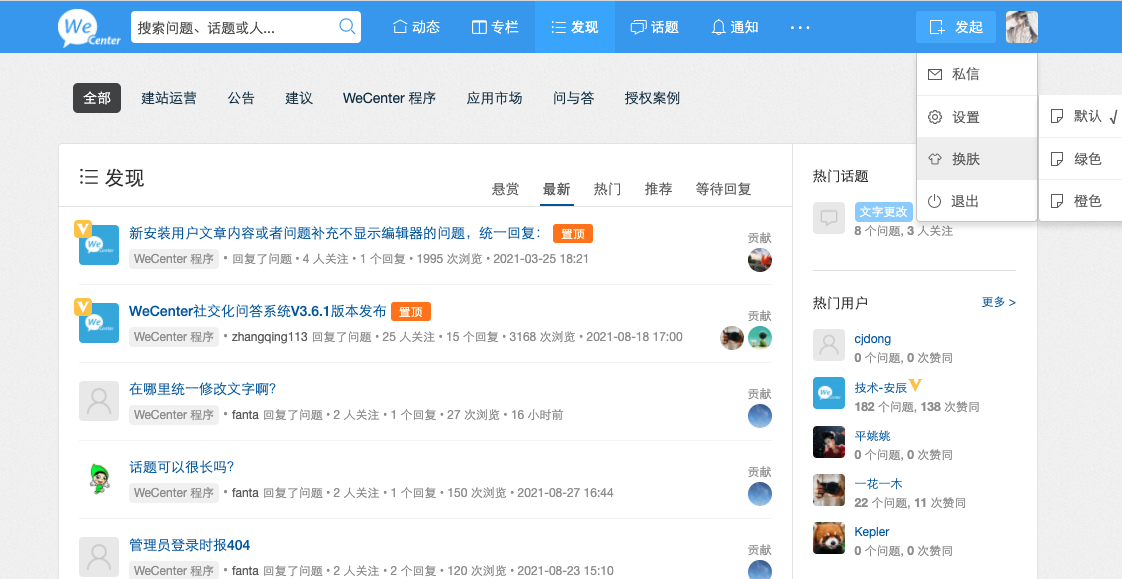
在默认模板中,其中默认皮肤的认证图标icon-v,css颜色是这样的

.icon-v{color: #ffca3f;font-size: 16px;}/* 黄V */
.icon-v.i-ve{color: #a3d700;}/* 绿V */
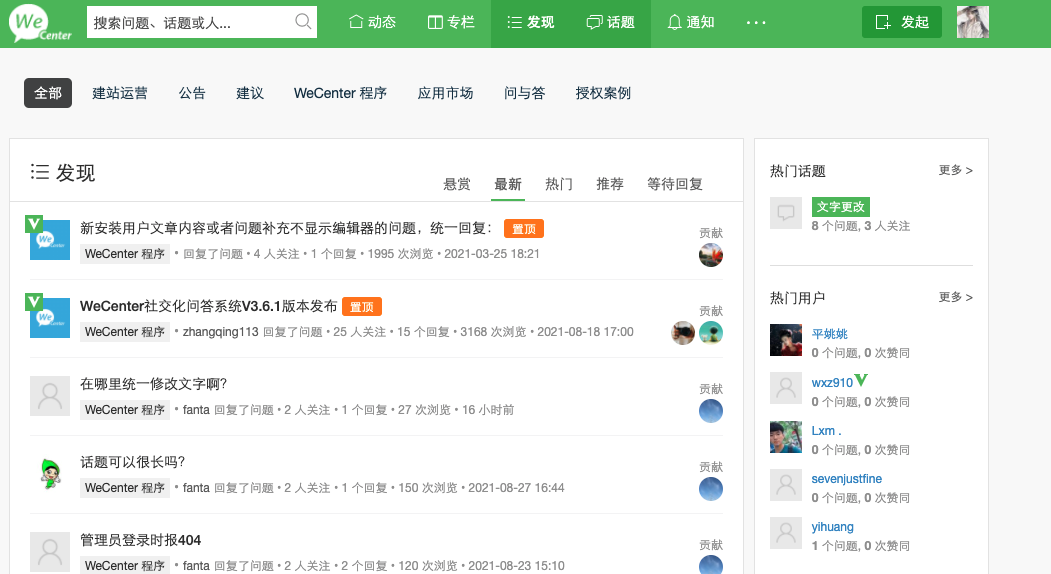
但是使用换肤功能,切换到绿色时,却是

.icon-v{color: #5bbf5a;font-size: 16px;}/* 绿V */
/* 这里icon-v绿V使用的是#5bbf5a,考虑到其他地方的icon-v还有同个#5bbf5a颜色代码,所以这里就不建议改为#a3d700了*/
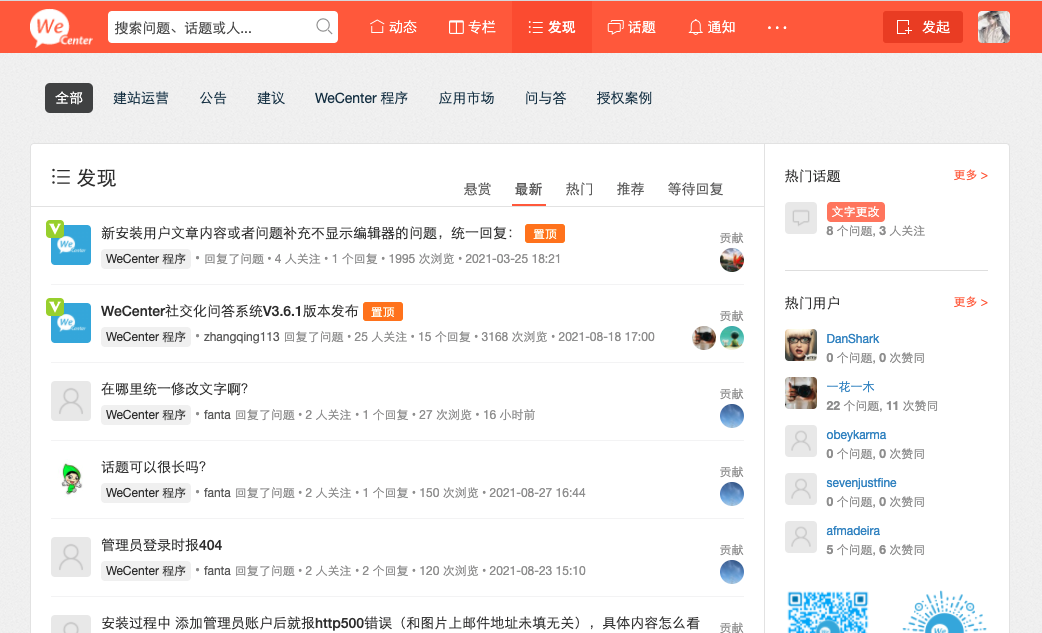
.icon-v.i-ve{color: #ffca3f;}/* 黄V */而把皮肤切换到橙色时,却是

.icon-v{color: #a3d700;font-size: 16px;}/* 绿V */
.icon-v.i-ve{color: #ffca3f;}/* 黄V */这里面,默认皮肤 和 绿色皮肤、橙色皮肤中,颜色值是相反了。
也就是说,你在默认皮肤里是黄V,
当你切换成绿色皮肤或者橙色皮肤时,你是会变成绿V的,
这样很容易造成误会,所以我们要把颜色值统一一下。
因为wecenter系统中,绿色v代表个人认证,黄色v代表企业机构认证
(因为看到默认模板的static/css/default/img/icon-v.png是绿色的,如果我没搞错的话,应该是绿色v代表个人认证,黄色v代表企业机构认证。)
所以我们需要把static/css/default/common.css的色值对调下,
在大约180行的位置就能找到对应代码修改为以下示例:
.icon-v{color: #a3d700;font-size: 16px;}/* 个人绿V */
.icon-v.i-ve{color: #ffca3f;}/* 企业黄V */同时还有大约599行的位置,把这里的色值也调换一下,改为
.aw-common-list .aw-item .icon-v, .aw-feed-list .aw-item .icon-v{position:absolute;left:-5px;top:-5px;width:18px;height:18px;background-color: #a3d700;color: #fff;text-align: center;line-height: 18px;font-size: 14px;border-radius: 4px;}/* 个人绿V */
.aw-common-list .aw-item .icon-v.i-ve, .aw-feed-list .aw-item .icon-v.i-ve{background-color: #ffca3f;color: #fff;}/* 企业黄V */官方可以对比下,看看是否修复

2021-09-14 09:25
2021-09-11 23:47